리액트 프로젝트 구조

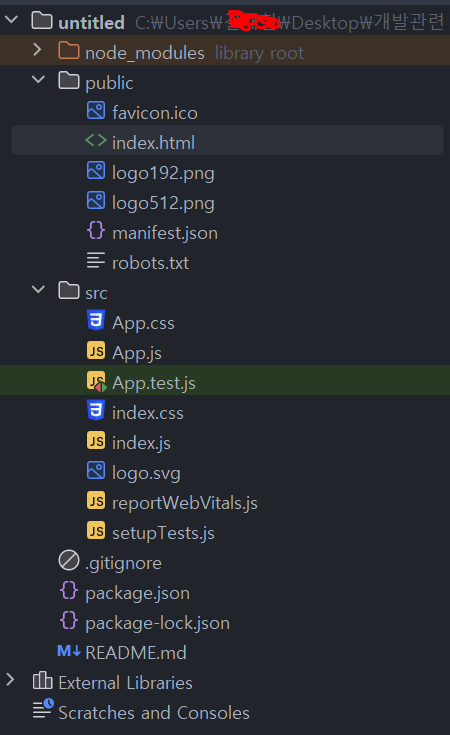
각 파일과 폴더의 역할
- node_modules/: 현재 프로젝트에 설치된 모든 npm 패키지가 들어 있는 디렉터리입니다. 보통 깃과 같은 저장소에 올릴 때는 이 폴더를 함께 올리지 않습니다.
- public/: 정적 파일이 들어 있는 디렉터리입니다. index.html 파일과 애플리케이션에 필요한 기타 정적 파일들이 포함되어 있습니다. 컴파일이 필요 없는 파일들이 위치하는 폴더입니다.
- src/: 소스 코드가 들어 있는 디렉터리입니다. 이 디렉터리에서 React 컴포넌트, 스타일시트, 테스트 파일 등이 포함됩니다. 리액트 내부에서 작성하는 거의 모든 파일들이 이 폴더 내부에서 작성되며 이 폴더에 있는 파일들은 명령어에 따라 JS로 컴파일이 진행됩니다.
- App.js: 메인 애플리케이션 컴포넌트입니다.
- index.js: ReactDOM을 사용하여 React 애플리케이션을 public/index.html의 root div에 렌더링합니다.
- index.css: 전역 스타일 시트입니다.
- App.css: App 컴포넌트의 스타일 시트입니다.
- reportWebVitals.js: 웹 애플리케이션의 성능 측정 파일입니다.
- setupTests.js: 테스트 설정 파일입니다.
- .gitignore: Git에서 추적하지 않을 파일이나 디렉터리를 지정하는 파일입니다.
- package.json: 프로젝트의 메타데이터와 종속성을 관리하는 파일입니다.
- README.md: 프로젝트에 대한 정보를 제공하는 파일입니다.
- yarn.lock 또는 package-lock.json: 프로젝트의 종속성 버전을 고정하는 파일입니다. (Yarn을 사용하는 경우 yarn.lock, npm을 사용하는 경우 package-lock.json)
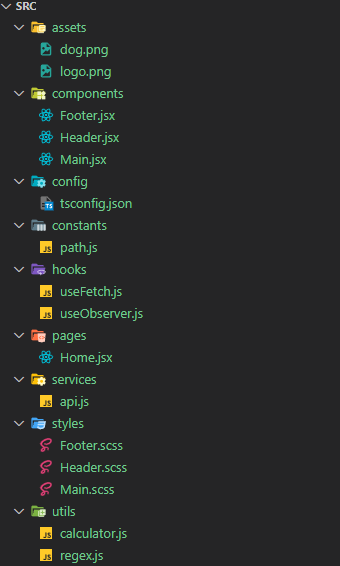
src 내부 폴더구조 예시
└─ src
├─ components
├─ assets
├─ hooks (= hoc)
├─ pages
├─ constants
├─ config
├─ styles
├─ services (= api)
├─ utils
├─ contexts
├─ App.js
└─ index.js- components
재사용 가능한 컴포넌트들이 위치하는 폴더입니다.
컴포넌트는 매우 많아질 수 있기 때문에 이 폴더 내부에서 하위폴더로 추가로 분류하는 경우가 많습니다. - assets
이미지 혹은 폰트와 같은 파일들이 저장되는 폴더입니다.
이미지와 같은 파일들을 public에 직접 넣는 경우도 있는데 둘의 차이는 컴파일시에 필요한지 여부입니다.
파비콘과 같이 index.html내부에서 직접 사용하여 컴파일 단계에서 필요하지 않은 파일들은 public에
반면, 컴포넌트 내부에서 사용하는 이미지 파일인 경우 이 assets 폴더에 위치시켜야 합니다. - hooks (= hoc)
커스텀 훅이 위치하는 폴더입니다. - pages
react router등을 이용하여 라우팅을 적용할 때 페이지 컴포넌트를 이 폴더에 위치시킵니다. - constants
공통적으로 사용되는 상수들을 정의한 파일들이 위치하는 폴더입니다. - config
config 파일이 많지 않은 경우 보통 최상위에 위치시켜놓지만 여러개의 config 파일이 있을 경우 폴더로 분리하기도 합니다. - styles
css 파일들이 포함되는 폴더입니다. - services (= api)
보통 api관련 로직의 모듈 파일이 위치하며 auth와 같이 인증과 관련된 파일이 포함되기도 합니다.
- utils
정규표현식 패턴이나 공통함수 등 공통으로 사용하는 유틸 파일들이 위치하는 폴더입니다. - contexts
contextAPI를 사용할 때 관련 파일들이 위치하는곳으로 상태관리를 위해 contextAPI 대신 redux를 사용 할 경우 폴더 이름을 store로 사용하기도 합니다.
위 내용을 따라서 폴더 구조를 분리 할 경우 이렇게 용도에 맞게 폴더별로 적절하게 분리된 모습을 볼 수 있습니다.

패키지란?
패키지는 특정 기능을 수행하는 코드의 집합체로, 재사용 가능하고 다른 애플리케이션에서 쉽게 통합할 수 있는 형태로
배포됩니다. 패키지는 라이브러리, 프레임워크, 유틸리티 등의 형태로 존재할 수 있으며, 개발자가 복잡한 기능을 직접 구현하지 않고도 쉽게 사용할 수 있도록 합니다.
패키지 예시
React: 사용자 인터페이스를 구축하기 위한 라이브러리.
npm install react
Lodash: 다양한 유틸리티 기능을 제공하는 자바스크립트 라이브러리.
npm install lodash
Express: Node.js를 위한 빠르고 간단한 웹 프레임워크.
npm install express
Webpack: 자바스크립트 모듈 번들러.
npm install webpack webpack-cli패키지 관리
npm을 사용하면 패키지를 쉽게 설치, 업데이트 및 제거할 수 있습니다.
패키지 설치
npm install <패키지명>: 특정 패키지를 현재 프로젝트에 설치합니다.
npm install: package.json 파일에 정의된 모든 패키지를 설치합니다.
패키지 제거
npm uninstall <패키지명>: 특정 패키지를 현재 프로젝트에서 제거합니다.
패키지 업데이트
npm update <패키지명>: 특정 패키지를 최신 버전으로 업데이트합니다.
npm update: 설치된 모든 패키지를 최신 버전으로 업데이트합니다.패키지는 개발 생산성을 높이고 코드 재사용을 촉진하며, 복잡한 기능을 쉽게 구현할 수 있도록 도와줍니다. npm은 이러한 패키지를 관리하고 사용할 수 있게 해주는 강력한 도구입니다.
index.js
/**
* index.html의 <div id="root"></div> 를 구성하기위한 index.js이다.
*/
import React from 'react'; // React 라이브러리를 가져옵니다. React는 사용자 인터페이스를 구축하기 위한 라이브러리입니다.
import ReactDOM from 'react-dom/client'; // ReactDOM은 React 요소를 실제 DOM에 렌더링하기 위해 사용됩니다. 특히 최신 버전에서는 createRoot API를 사용하여 더 효율적인 렌더링을 제공합니다
import './index.css'; // 애플리케이션의 전역 스타일을 정의하는 CSS 파일을 가져옵니다.
import App from './App'; // 뒤에는 .js라는 확장자 명이 생략된것이다. App.js라는 파일에서 App이라는 태그가 온것이다.
import reportWebVitals from './reportWebVitals'; // 웹 애플리케이션의 성능을 측정하고 보고하는 데 사용되는 reportWebVitals 모듈을 가져옵니다.
// document 객체에서 id가 'root'인 요소를 가져와서,
// 해당 요소를 기반으로 ReactDOM의 createRoot 메서드를 사용하여 React 애플리케이션의 루트를 만듭니다.
const root = ReactDOM.createRoot(document.getElementById('root'));
// React 애플리케이션을 'root' DOM 요소에 렌더링합니다.
// 이 때, <React.StrictMode>로 감싸진 <App /> 컴포넌트를 렌더링합니다.
// React.StrictMode는 애플리케이션 내에서 잠재적인 문제를 감지하고 경고를 표시하여 개발자에게 알려주는 도구입니다.
// App.js 는 메인 애플리케이션 컴포넌트입니다.
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// reportWebVitals 함수를 호출하여 애플리케이션의 성능을 측정합니다.
// 측정된 성능 데이터는 콘솔에 기록되거나 외부 서비스로 전송될 수 있습니다.
reportWebVitals();
index.html
<!DOCTYPE html>
<!-- HTML5 문서 타입을 선언합니다. -->
<html lang="en">
<head>
<!-- 문서의 문자 인코딩을 설정합니다. UTF-8은 대부분의 언어를 지원하는 표준 인코딩입니다. -->
<meta charset="utf-8" />
<!-- 브라우저의 탭에 표시될 아이콘을 설정합니다. %PUBLIC_URL%는 빌드 시 실제 공개 URL로 대체됩니다. -->
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<!-- 뷰포트를 설정하여 반응형 웹 디자인을 지원합니다. 화면의 너비를 디바이스 너비에 맞추고, 초기 확대 비율을 1로 설정합니다. -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 브라우저의 주소창 및 툴바의 색상을 설정합니다. 모바일 브라우저에서 유용합니다. -->
<meta name="theme-color" content="#000000" />
<!-- 웹사이트에 대한 설명을 설정합니다. 검색 엔진 최적화(SEO)에 유용합니다. -->
<meta
name="description"
content="Web site created using create-react-app"
/>
<!-- iOS 장치에서 사용되는 애플 터치 아이콘을 설정합니다. -->
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!-- 웹 애플리케이션의 메타데이터를 제공하는 manifest.json 파일을 링크합니다.
이 파일은 애플리케이션이 모바일 장치나 데스크톱에 설치될 때 사용됩니다. -->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!-- HTML 문서의 제목을 설정합니다. 브라우저 탭이나 북마크에서 표시됩니다. -->
<title>React App</title>
</head>
<body>
<!-- JavaScript가 비활성화된 경우 사용자에게 알림을 제공합니다. -->
<noscript>You need to enable JavaScript to run this app.</noscript>
<!-- React 애플리케이션이 렌더링될 루트 DOM 요소입니다.
ReactDOM은 이 div 요소를 기준으로 컴포넌트를 렌더링합니다. -->
<div id="root"></div>
</body>
</html>
<!DOCTYPE html>
<!-- HTML5 문서 타입을 선언합니다. -->
<html lang="en">
<head>
<!-- 문서의 문자 인코딩을 설정합니다. UTF-8은 대부분의 언어를 지원하는 표준 인코딩입니다. -->
<meta charset="utf-8" />
<!-- 브라우저의 탭에 표시될 아이콘을 설정합니다. %PUBLIC_URL%는 빌드 시 실제 공개 URL로 대체됩니다. -->
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<!-- 뷰포트를 설정하여 반응형 웹 디자인을 지원합니다. 화면의 너비를 디바이스 너비에 맞추고, 초기 확대 비율을 1로 설정합니다. -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 브라우저의 주소창 및 툴바의 색상을 설정합니다. 모바일 브라우저에서 유용합니다. -->
<meta name="theme-color" content="#000000" />
<!-- 웹사이트에 대한 설명을 설정합니다. 검색 엔진 최적화(SEO)에 유용합니다. -->
<meta
name="description"
content="Web site created using create-react-app"
/>
<!-- iOS 장치에서 사용되는 애플 터치 아이콘을 설정합니다. -->
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!-- 웹 애플리케이션의 메타데이터를 제공하는 manifest.json 파일을 링크합니다.
이 파일은 애플리케이션이 모바일 장치나 데스크톱에 설치될 때 사용됩니다. -->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!-- HTML 문서의 제목을 설정합니다. 브라우저 탭이나 북마크에서 표시됩니다. -->
<title>React App</title>
</head>
<body>
<!-- JavaScript가 비활성화된 경우 사용자에게 알림을 제공합니다. -->
<noscript>You need to enable JavaScript to run this app.</noscript>
<!-- React 애플리케이션이 렌더링될 루트 DOM 요소입니다.
ReactDOM은 이 div 요소를 기준으로 컴포넌트를 렌더링합니다. -->
<div id="root"></div>
</body>
</html>
index.html 내부에 index.js를 가져오는 코드가 없는데 어떻게 index.js가 동작하여 화면을 렌더링 하는걸까
->
index.js 파일은 index.html 파일에서 직접 참조되지 않습니다. 대신, create-react-app 설정이 이를 자동으로 처리합니다.
create-react-app으로 프로젝스 생성시 프로젝트 구조와 빌드 프로세스가 자동 설정됩니다.
리액트 프로젝트를 생성하려면
npx create-react-app 프로젝트 이름이라는 명령어를 이용하는 방법이 있습니다.
그 명령어는 다음과 같은 작업을 수행합니다.
- create-react-app 실행: create-react-app 패키지를 사용하여 프로젝트를 초기화합니다. 이 패키지가 로컬에 설치되어 있지 않다면, npx는 자동으로 패키지를 다운로드하여 실행합니다.
- 프로젝트 디렉터리 생성: 프로젝트 이름의 새 디렉터리를 생성하고, 해당 디렉터리에 React 애플리케이션의 기본 구조를 만듭니다.
- 필요한 파일 설치: React와 관련된 필수 패키지와 설정 파일을 설치합니다. 여기에는 React, ReactDOM, react-scripts 등이 포함됩니다.
- 기본 파일 생성: 초기 애플리케이션 구조에 필요한 파일과 폴더를 생성합니다. 예를 들어, src 디렉터리와 기본 컴포넌트 파일 등이 포함됩니다.
그리고 또한 create-react-app 명령어는
react, react-dom, react-scripts 등의 패키지가 설치하는데
그 중 react-scripts 패키지에 빌드 프로세스가 설정되어있습니다.
react-scripts는 Webpack, Babel, ESLint, Jest 등의 도구를 사용하여 빌드, 트랜스파일, 린팅, 테스트 설정을 자동으로 구성합니다. 이 설정들은 node_modules/react-scripts/config 디렉터리에 포함되어 있습니다.
create-react-app을 사용하면 이러한 설정 파일을 직접 관리할 필요 없이 표준화된 설정을 사용할 수 있습니다. 커스터마이징이 필요할 경우, npm run eject 명령어를 사용하여 설정 파일들을 프로젝트 디렉터리로 추출할 수 있습니다.
npm (Node Package Manager)
- npm은 Node.js의 기본 패키지 관리자입니다. Node.js는 서버 측에서 JavaScript를 실행할 수 있게 해주는 런타임 환경입니다.
- npm은 JavaScript 패키지, 라이브러리 및 애플리케이션을 관리하는 도구입니다. 이를 통해 개발자는 필요로 하는 패키지를 쉽게 설치하고 관리할 수 있습니다.
- 기본적으로 npm은 npmjs.com이라는 중앙 저장소에서 패키지를 다운로드합니다. 개발자는 이 저장소에 자신의 패키지를 배포할 수도 있습니다.
npm start
npm start 명령어는 package.json 파일에 정의된 scripts 섹션에서 start 스크립트를 실행합니다.
일반적으로 이는 개발 서버를 시작하는 데 사용됩니다.
react-scripts는 create-react-app에서 사용하는 설정과 스크립트를 포함한 패키지입니다. 이를 통해 개발 서버를 실행하고, 빌드하며, 테스트를 수행할 수 있습니다.

npm start 명령어 실행 과정
- 개발 서버 시작:
- npm start 명령어를 실행하면 react-scripts start 스크립트가 실행됩니다.
- react-scripts start는 내부적으로 Webpack Dev Server를 시작합니다. Webpack Dev Server는 개발 환경에서 파일 변경을 감지하고, 변경 사항이 있을 때 자동으로 브라우저를 리로드해주는 기능을 제공합니다.
- 번들링:
- Webpack Dev Server가 시작되면서 Webpack이 src/index.js 파일을 진입점(entry point)으로 사용하여 번들링을 시작합니다.
- 이 과정에서 index.js 파일에서 참조하는 모든 모듈과 파일들이 하나의 번들로 묶입니다. CSS, 이미지 파일, 자바스크립트 파일 등도 포함됩니다.
- 번들링된 파일 제공:
- Webpack Dev Server는 메모리에 번들 파일을 생성하고 이를 제공하기 때문에, 디스크에 실제 파일이 생성되지는 않습니다.
- public/index.html 파일을 기반으로 애플리케이션이 로드되며, Webpack Dev Server가 번들 파일을 자동으로 삽입합니다. 따라서, 브라우저는 이 번들 파일을 통해 애플리케이션을 실행하게 됩니다.
- 개발 서버 실행:
- Webpack Dev Server는 기본적으로 localhost:3000에서 애플리케이션을 호스팅합니다.
- 브라우저를 열고 http://localhost:3000에 접속하면 React 애플리케이션이 실행됩니다.
- 코드 변경 시 Webpack Dev Server가 이를 감지하고, 변경된 부분만 다시 번들링하여 브라우저에 즉시 반영합니다.
순서 요약
- npm start 명령어 실행
- react-scripts start 스크립트 실행
- Webpack Dev Server 시작
- Webpack 번들링 수행 (src/index.js를 진입점으로 모든 종속 모듈 포함)
- 메모리 상에 번들 파일 생성
- 개발 서버 실행 및 브라우저에서 애플리케이션 로드
- 파일 변경 감지 및 자동 리로드
이 과정에서 개발자가 변경하는 코드가 실시간으로 반영되며, 번들링과 개발 서버 실행이 매끄럽게 이루어집니다. 따라서, 개발자는 즉시 변경 사항을 확인하면서 개발을 진행할 수 있습니다.
'다른 온라인 강의 > 생활코딩- React 2022년 개정판' 카테고리의 다른 글
| 끝) update, delete (0) | 2024.06.18 |
|---|---|
| 3) state, create (0) | 2024.06.18 |
| 2 ) 컴포넌트 생성 , props , 이벤트 (0) | 2024.06.18 |


댓글