
패키지이름은 Group이름과 Artifact 이름을 합쳐서 만들어진다.
하지만 패키지이름에 "-" 와 같은 문자가 들어가면 안좋기 때문에 지우고 사용한다.
자바 패키지 네임은 가급적 특수기호같은것을 넣지않고 사용해야한다.

web -> spring mvc와 tomcat을 위함
인텔리제이에서 프로젝트를 열때 프로젝트의 build.gradle을 선택해서 열어주자. (항상)


에러발생시
인텔리제이 build가 안되는 문제 , @SpringBootApplication (can not find)
1. file -> project structure에서 SDK, Language level 체크 2. file -> settings -> gradle 검색 -> gradle JVM 체크 3. gradle 클릭 후 refresh 버튼 클릭 (해결)
keeeeeepgoing.tistory.com
+ 서버를 띄워서 whitelabel error page가 잘 보이는지 체크
웰컴페이지 추가
classpath/static/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>상품 관리
<ul>
<li><a href="/basic/items">상품 관리 - 기본</a></li>
</ul>
</li>
</ul>
</body>
</html>요구사항 분석
상품을 관리할 수 있는 서비스를 만들어보자.
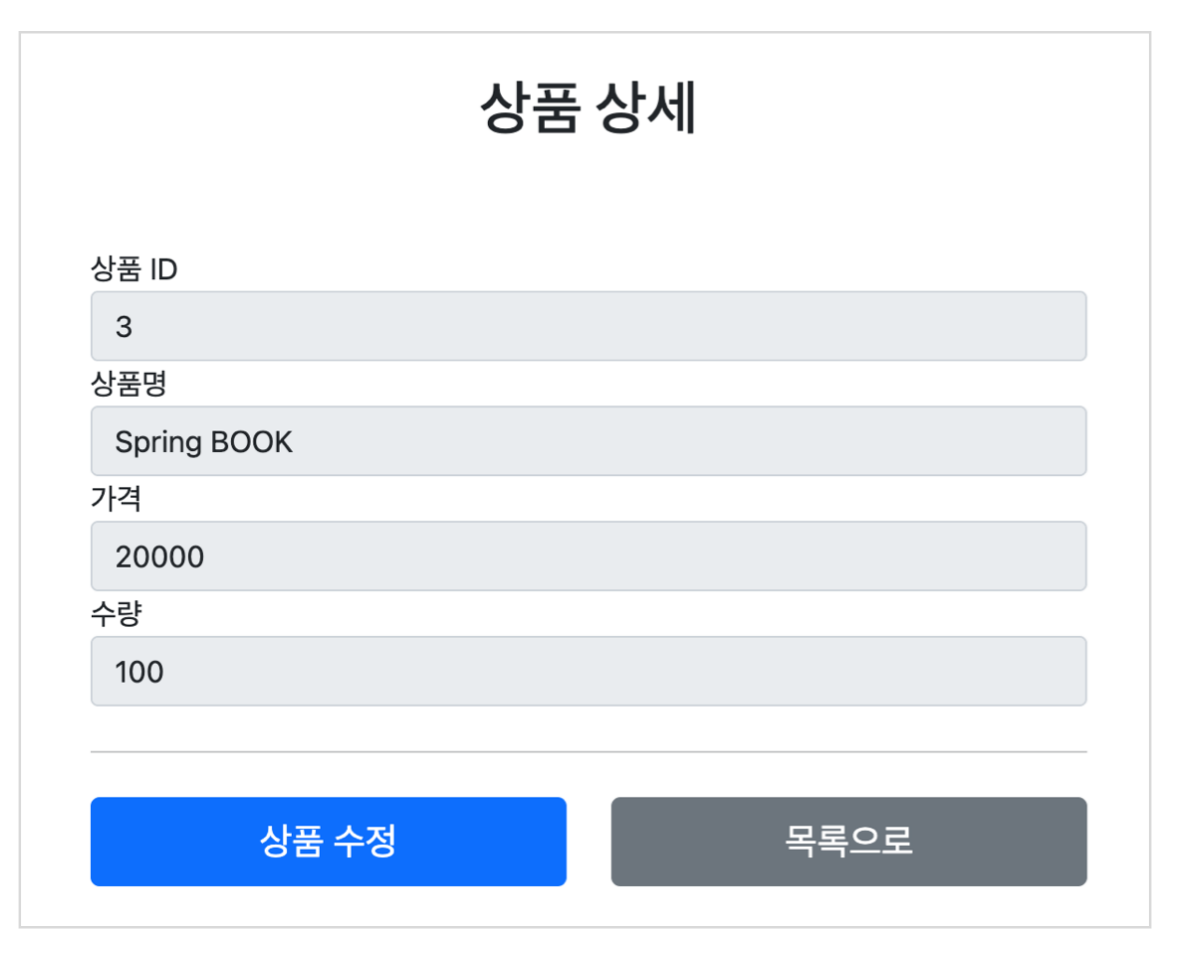
상품 도메인 모델
- 상품ID
- 상품명
- 가격
- 수량







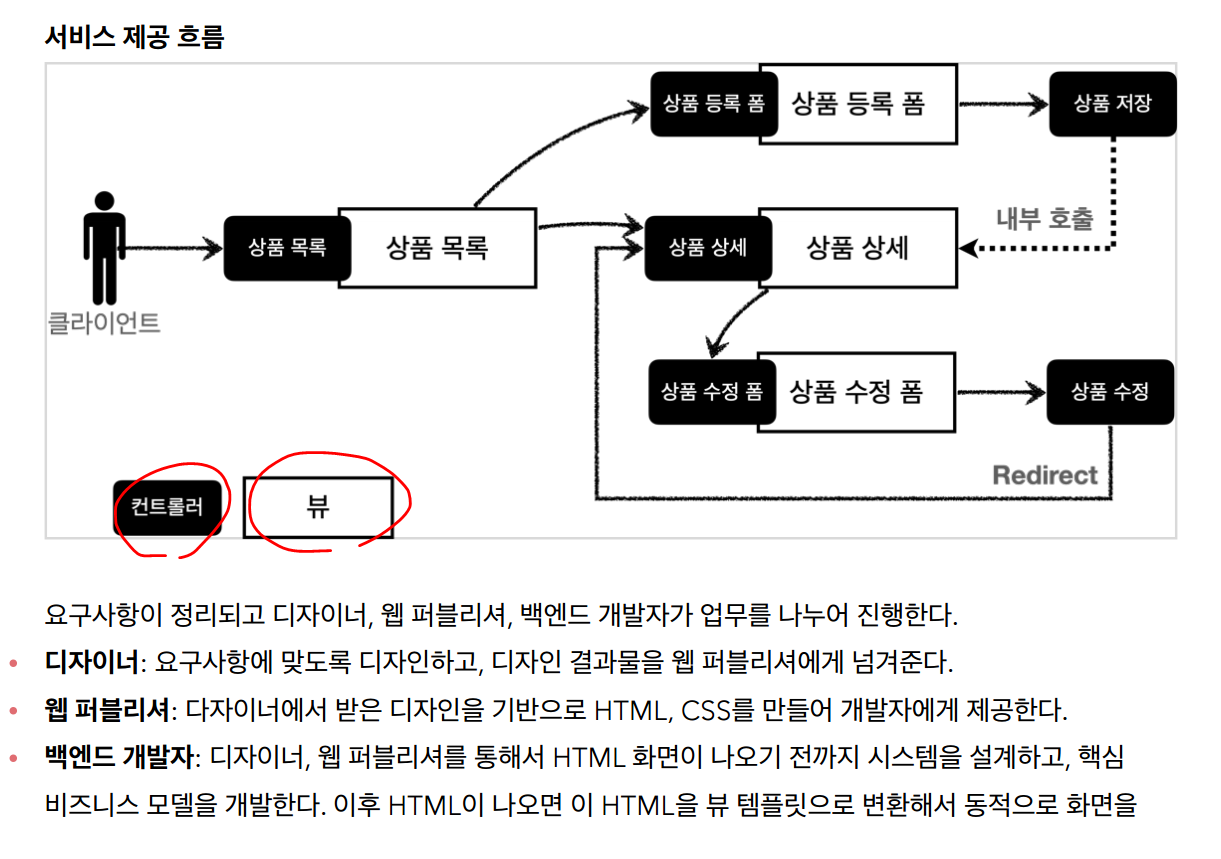
검은색이 컨트롤러이다. 항상 컨트롤러를 통해 뷰가 호출이 된다. (MVC패턴을 사용할거니까)
서비스 플로우
상품목록을 누르면 상품목록 컨트롤러로 인해 상품목록화면이 보일것이고
상품목록에서 상품등록을 누르면 상품등록 컨트롤러로 인해 상품등록 화면이 보여질것이다.
상품등록에서 상품 등록저장을 누르면 상품저장 컨트롤러에서 저장을 진행하고 상품저장 컨트롤러 내부에서 상품상세 화면이 보여지게 호출한다.
상품상세에서 상품수정을 누르면 상품수정컨트롤러가 동작하여 상품수정화면을 보여줄것이고, 상품수정화면에서 저장을 누르면 상품수정을 진행하고 리다이렉트로 상품상세화면을 보여줄것이다.
위에서 처럼 웹 프론트앤드 개발자없이 백엔드에서 개발을 할때
웹 퍼블리셔가 주는 HTML을 뷰 템플릿으로 변환해서 동적으로 화면을 보여주고, 웹 화면 흐름또한 제어한다.
(컨트롤러를 통해 url 호출을 받아 뷰를 띄워주고, 흐름에 맞게 다른 뷰도 띄워주고 , 저장과 수정같은 필요한기능까지 제공)

웹 프론트엔드 개발자가 존재하면 HTML을 동적으로 만드는 역할과 웹화면의 흐름을 담당하게 된다.
그러면 백엔드 개발자는 HTML 뷰 템플릿을 직접 만지는 대신, HTTP API를 통해 웹 클라이언트가 필요로하는 데이터와 기능을 제공하면 된다.(API서버를 제공해주면 된다)
큰규모의 프로젝트이거나 동적으로 처리할게 많을때 프론트엔드 개발자가 존재하지만
아닐수도있기때문에 뷰 템플릿을 이용한 개발또한 알아둬야한다.
'인프런 > 스프링 MVC 1편' 카테고리의 다른 글
| 18)타임리프 적용, @ModelAttribute의 추가 기능 (0) | 2023.01.29 |
|---|---|
| 17)상품 도메인 개발,부트스트랩,타임리프 적용 (2) | 2023.01.27 |
| 15)HTTP 메시지 컨버터 , RequestMappingHandlerAdapter 구조 (0) | 2023.01.26 |
| 14)HTTP 응답 문자(v1~v3) JSON(v1~v2) ,@RestController (0) | 2023.01.26 |
| 13)HTTP 응답 (정적리소스,뷰 템플릿) , Thymeleaf 스프링부트 설정 (0) | 2023.01.26 |


댓글